TestNG是一个旨在简化各种测试需求的测试框架,从单元测试(将一个类与其他类分开测试)到集成测试(对由多个类,几个程序包甚至几个外部框架组成的整个系统进行测试),例如应用程序服务器)。 TestNG的详细说明可从官网查看https://testng.org/doc/documentation-main.html。
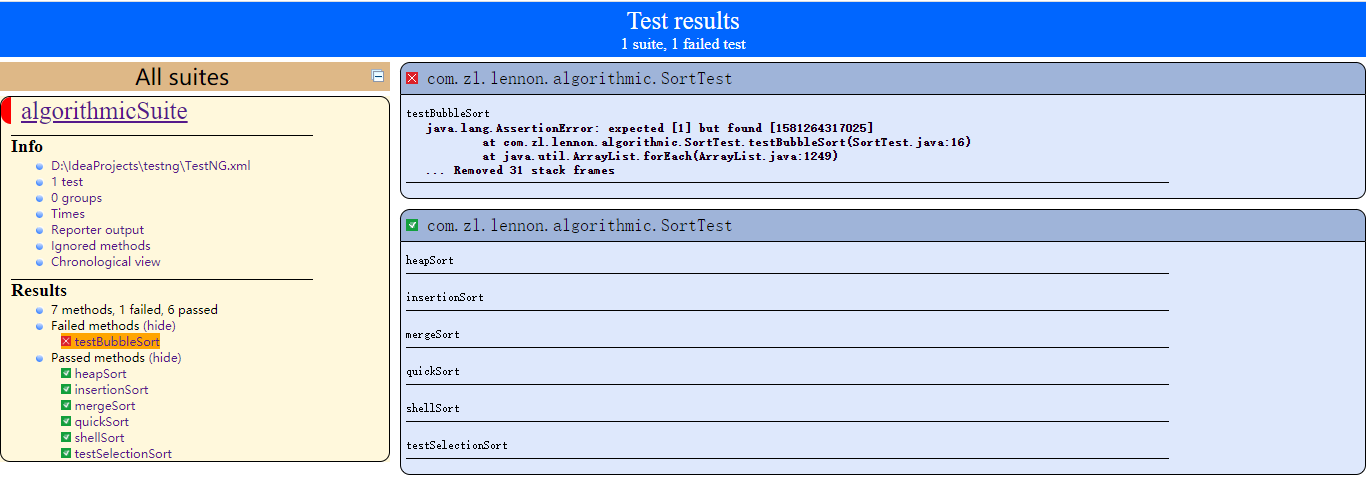
TestNG完成测试后默认的报告如下图所示

下面使用几种方法对TestNG的报告进行美化处理
1.xlst 百度网盘下载地址 https://pan.baidu.com/s/1QwW-pWlrTBL-2_7TqhpqPQ 提取码:vgx1。 下载之后将文件拷贝到相应的路径中。 build.xml中的路径根据自己的项目结构设定
<project name="TestAutomation" basedir=".">
<property name="LIB" value="${basedir}/lib" />
<property name="BIN" value="${basedir}/bin" />
<path id="master-classpath">
<pathelement location="${BIN}" />
<fileset dir="${LIB}" includes="*.jar"/>
</path>
<target name="generateReport">
<delete dir="${basedir}/testng-xslt">
</delete>
<mkdir dir="${basedir}/testng-xslt">
</mkdir>
<xslt in="${basedir}/test-output/testng-results.xml"
style="${basedir}/test-output/testng-results.xsl"
out="${basedir}/testng-xslt/index.html">
<param expression="${basedir}/testng-xslt/" name="testNgXslt.outputDir" />
<param expression="true" name="testNgXslt.sortTestCaseLinks" />
<param expression="FAIL,SKIP,PASS,CONF,BY_CLASS" name="testNgXslt.testDetailsFilter" />
<param expression="true" name="testNgXslt.showRuntimeTotals" />
<classpath refid="master-classpath">
</classpath>
</xslt>
</target>
</project>
之后可在intellij 或eclipse中执行ant 构建生成如下的报告:
.png)
2.使用 reportng 在pom.xml中添加依赖和插件
<!-- https://mvnrepository.com/artifact/org.uncommons/reportng -->
<dependency>
<groupId>org.uncommons</groupId>
<artifactId>reportng</artifactId>
<version>1.1.4</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.google.inject</groupId>
<artifactId>guice</artifactId>
<version>4.0</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>velocity</groupId>
<artifactId>velocity-dep</artifactId>
<version>1.4</version>
</dependency>
<!--添加插件 关联testNg.xml-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.0.0-M4</version>
<configuration>
<testFailureIgnore>true</testFailureIgnore>
<suiteXmlFiles>
<file>TestNG.xml</file>
</suiteXmlFiles>
<properties>
<property>
<name>usedefaultlisteners</name>
<value>false</value>
</property>
<!--Setting ReportNG listener-->
<property>
<name>listener</name>
<value>org.uncommons.reportng.HTMLReporter,
org.uncommons.reportng.JUnitXMLReporter
</value>
</property>
</properties>
<workingDirectory>target/</workingDirectory>
<forkMode>always</forkMode>
</configuration>
</plugin>
之后执行执行 maven命令 mvn -f pom.xml clean test -DxmlFileName=TestNG.xml 或 在idea中 执行
.png)
其报告界面如下
.png)
3.allure
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-testng</artifactId>
<version>2.12.0</version>
</dependency>
<!-- allure-testng plugin-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.0.0-M4</version>
<configuration>
<suiteXmlFiles>
<suiteXmlFile>TestNG.xml</suiteXmlFile>
</suiteXmlFiles>
<argLine>
-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"
</argLine>
<systemProperties>
<property>
<name>allure.link.issue.pattern</name>
<value>https://example.org/issue/{}</value>
</property>
</systemProperties>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="algorithmicSuite">
<test name="sort">
<classes>
<class name="com.zl.lennon.algorithmic.SortTest"/>
</classes>
</test> <!-- Test -->
<listeners>
<listener class-name="com.zl.lennon.test.TestNGListener"/>
</listeners>
</suite> <!-- Suite -->
其中有一个TestNGListener 该类继承 TestListenerAdapter
.png)
之后运行 mvn clean test 生成报告
allure 报告需要安装 Allure command-line ,下载地址:https://github.com/allure-framework/allure2/releases 下载后解压并添加路径到path中,之后运行 allure serve allure-results 生成报告
.png)
.png)
.png)
.png)
分享到: